Geany 配置 Python
本文共 222 字,大约阅读时间需要 1 分钟。
我的电脑里有两个 Python,一个是平常的 Python,是在 Python 官网上下载的;另一个是在 MiniConda 上带来的。
平时用的是平常的 Python,但有一天想改成 miniconda 的 python,此时就要修改一下了:
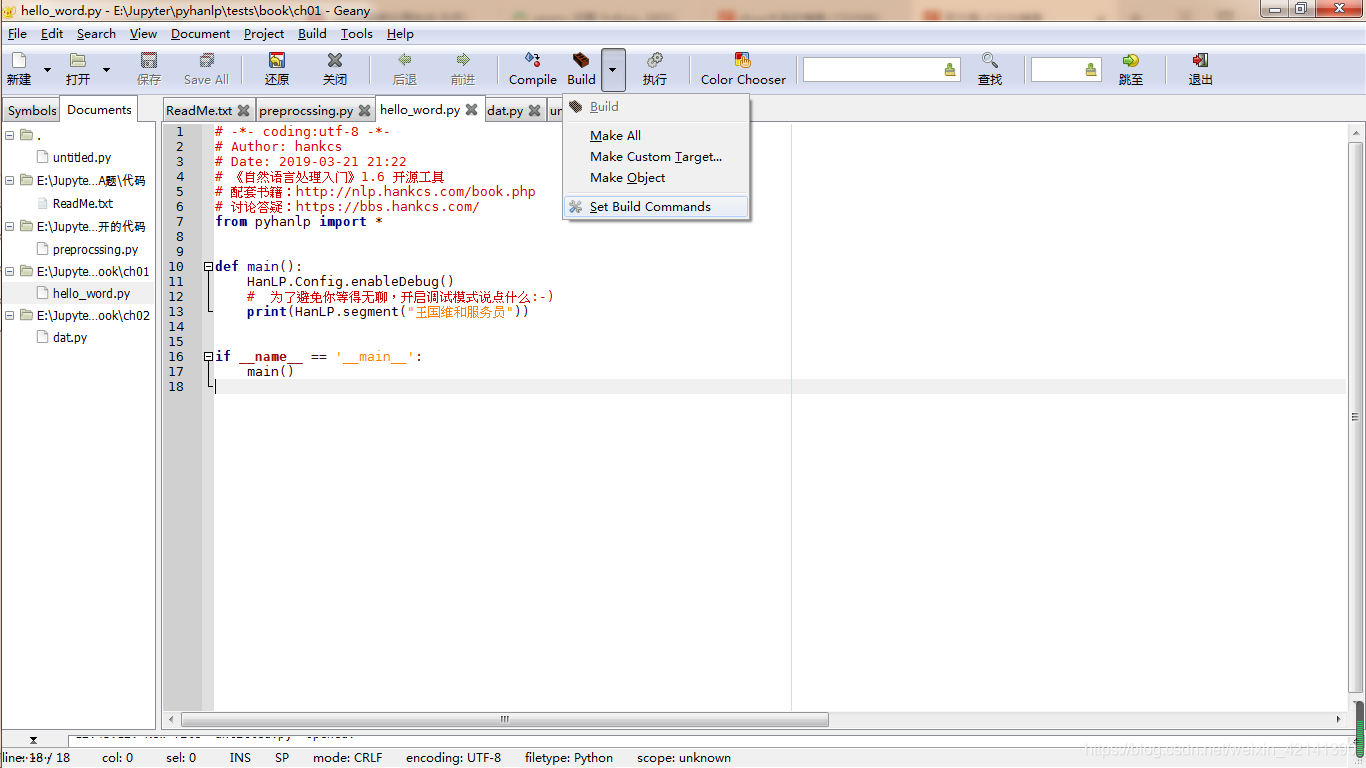
首先: Build -> Set Build Conmmands

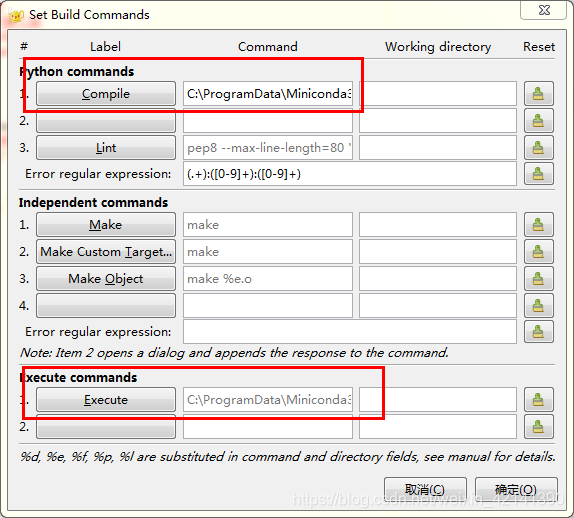
然后修改 Compile 和 Execute,将 -m 前和 “%f” 前 的 py 改成你想配置的 Python.exe 的路径:

转载地址:http://eqsg.baihongyu.com/
你可能感兴趣的文章
mysql CONCAT()函数拼接有NULL
查看>>
multiprocessing.Manager 嵌套共享对象不适用于队列
查看>>
multiprocessing.pool.map 和带有两个参数的函数
查看>>
MYSQL CONCAT函数
查看>>
multiprocessing.Pool:map_async 和 imap 有什么区别?
查看>>
MySQL Connector/Net 句柄泄露
查看>>
multiprocessor(中)
查看>>
mysql CPU使用率过高的一次处理经历
查看>>
Multisim中555定时器使用技巧
查看>>
MySQL CRUD 数据表基础操作实战
查看>>
multisim变压器反馈式_穿过隔离栅供电:认识隔离式直流/ 直流偏置电源
查看>>
mysql csv import meets charset
查看>>
multivariate_normal TypeError: ufunc ‘add‘ output (typecode ‘O‘) could not be coerced to provided……
查看>>
MySQL DBA 数据库优化策略
查看>>
multi_index_container
查看>>
MySQL DBA 进阶知识详解
查看>>
Mura CMS processAsyncObject SQL注入漏洞复现(CVE-2024-32640)
查看>>
Mysql DBA 高级运维学习之路-DQL语句之select知识讲解
查看>>
mysql deadlock found when trying to get lock暴力解决
查看>>
MuseTalk如何生成高质量视频(使用技巧)
查看>>